html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} artikkel, til side, detaljer, figcaption, figur , bunntekst, topptekst, hoved, meny, nav, seksjon, sammendrag {display: block} audio, canvas, progress, video {display: inline-block} audio: not ([controls]) {display: none; height: 0} fremgang {vertical-align: baseline} mal, [skjult] {display: none} a {bakgrunnsfarge: gjennomsiktig} a: aktiv, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; tekstdekorasjon: understreking; tekstdekorasjon: understrek prikket} b, sterk {font-vekt: arv} b, sterk {font-vekt: 600} dfn {font-stil: kursiv} merke {bakgrunnsfarge: # ff0 ; farge: # 000} liten {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {boksstørrelse:content-box; høyde: 0; overløp: synlig} knapp, input, velg, tekstarea {font: inherit} optgroup {font-weight: 700} button, input, select {overflow: visible} button, input, select, textarea { margin: 0} -knapp, velg {text-transform: none} -knapp, [type = knapp], [type = reset], [type = send] {markør: peker} [deaktivert] {markør: standard} -knapp, html [ type = knapp], [type = reset], [type = send] {- webkit-utseende: knapp} knapp :: - moz-fokus-indre, inngang :: - moz-fokus-indre {border: 0; polstring: 0} knapp: -moz-focusring, input: -moz-focusring {disposisjon: 1px stiplet ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legend {box-dimensionering: border-box; color: inherit; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-dimensionering : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-ytre-spin-knapp {høyde: auto} [type = søk] {- webkit-utseende: tekstfelt} [type = søk] :: - webkit-søk-avbryt-knapp, [type = søk] :: - webkit-search-decoration {-webkit-utseende: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-dimensionering: border-box} *: before, * : etter {boksstørrelse: border-box} kropp {bakgrunn: # f7f7f7; farge: # 2c2f34; font-familie: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; skriftstørrelse: 13px; linjehøyde: 21px} h1, h2, h3, h4, h5, h6, .the-undertekst {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transition: .15s} a: hover {color: # 08f} img, object, embed { maks bredde: 100%;høyde: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {klipp: rect (1px, 1px, 1px, 1px); posisjon: absolutt! viktig; høyde: 1px; bredde: 1px; overløp: skjult}. stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; høyde: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .har-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below) -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is first-section {padding- topp: 0} .has-header-annonse: ikke (.has-header-under-ad) .buddypress-header-ytre {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {bredde: 100%; maks bredde: 100%; flottør: ingen; klar:både} @media (min-bredde: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (maks bredde: 768px) {. hide_banner_header .stream-item-over-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom. stream-item-above- bunntekst, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top. post-footer-on-top,. -foot-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio. post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js. weather-icon, body.tie-no-js [class ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indikator-hint, kropp. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. meny-underinnhold {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; polstring til høyre: 15px}.container: etter {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -bredde: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px}. tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {posisjon: relativ; min-høyde: 1px; polstring til venstre: 15px; padding-høyre: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4,. tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {bredde: 33.33333%}. Tie-col-xs-5 {bredde: 41.66667%}. Tie-col-xs-6 {bredde: 50%}. Tie-col- xs-7 {bredde: 58.33333%}. slips-col-xs-8 {bredde: 66.66667%}. slips-col-xs-9 {bredde: 75%}. slips-col-xs-10 {bredde: 83.33333% } .tie-col-xs-11 {width: 91,666667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: venstre } .tie-col-sm-1 {bredde: 8.33333%}. tie-col-sm-2 {bredde: 16.66667%}. tie-col-sm-3 {bredde: 25%}. tie-col-sm- 4 {bredde: 33,33333%}. Tie-col-sm-5 {bredde:41,666667%}. Tie-col-sm-6 {bredde: 50%}. Tie-col-sm-7 {bredde: 58,33333%}. Tie-col-sm-8 {bredde: 66,66667%}. Tie-col- sm-9 {bredde: 75%}. slips-kol-sm-10 {bredde: 83,33333%}. slips-kol-sm-11 {bredde: 91,666667%}. slips-kol-sm-12 {bredde: 100% }} @ media (min bredde: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {width: 25%}. tie-col-md-4 {width: 33.33333%}. tie-col-md-5 {width: 41.66667%}. tie-col-md -6 {bredde: 50%}. Tie-col-md-7 {bredde: 58.33333%}. Tie-col-md-8 {bredde: 66.66667%}. Tie-col-md-9 {bredde: 75%} .tie-col-md-10 {bredde: 83,33333%}. tie-col-md-11 {bredde: 91,666667%}. tie-col-md-12 {bredde: 100%}}. tie-alignleft {float: venstre} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (maks -bredde: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : blokk; høyde: 0; overløp: skjult} .clearfix: etter {clear: begge} .clearfix {zoom: 1} .tie-container, # tie-wrapper {høyde: 100%; min-høyde: 650px} .tie -container {posisjon: relativ; overløp: skjult} # tie-wrapper {bakgrunn: #fff; posisjon: relativ; z-indeks: 108; høyde: 100%; margin: 0 automatisk} .container-wrapper {bakgrunn: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Nettstedinnhold {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-bredde: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. innrammet -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px}. border-layout: after, .grenseoppsett: før {bakgrunn: arve; innhold: ""; skjerm: blokk; høyde: 25px; venstre: 0; bunn: 0; posisjon: fast; bredde: 100%; z-indeks: 110} .grense- layout: før {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.tema-header {bakgrunn: #fff; posisjon: relativ; z-indeks: 999} .theme-header: etter {content: ""; display: tabell; klar: begge} .theme-header.has-shadow {box- skygge: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( maks-bredde: 670px) {. logo-tekst {font-size: 30px}}. logo_2x {display: none} @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-device-pixel-ratio: 2),bare skjerm og (-o-min-enhet-piksel-forhold: 2/1), bare skjerm og (min-enhet-piksel-forhold: 2), bare skjerm og (min oppløsning: 192 dpi), bare skjerm og ( min oppløsning: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Viktig; tekstjustering: venstre; linjehøyde: 1} # temahode #logo img {bredde: automatisk; maks bredde: 190px}} @ media (maks bredde: 479px) {# temahode #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: senter}}. komponenter {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .komponenter> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. komponenter a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .komponenter .søkfelt {bredde: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: inherit; width: 100%; bakgrunn: 0 0; polstring: 0 35px 0 13px; border-radius: 0; box-dimensionering: border-box; font-size: inherit}.komponenter # søkeinngang: sveve {bakgrunn: rgba (0,0,0, .03)}. komponenter # søkeinngang: fokus {bakgrunn: rgba (0,0,0, .03); boksskygge: ingen } .komponenter # søk-send inn {posisjon: absolutt; høyre: 0; topp: 0; bredde: 40px; linjehøyde: arv; farge: # 777; bakgrunn: 0 0; skriftstørrelse: 15px; polstring: 0; overgang: farge .15s} .komponenter # søk-send inn: svev {farge: # 08f} # søk-send .fa-spinner {farge: # 555; markør: standard}. topp-nav-boks. komponenter Komponenter li: første- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding right: 10px} .weather- menyelement {display: flex; align-items: center; padding-right: 5px; overflow: hidden}. weather-menu-item: after {content: 't'; synlighet: skjult; bredde: 0}. weather- menu-item .weather-wrap {padding: 0; overflow: inherit; line-height: 23px}. weather-menu-item .weather-forecast-day {display:blokk; flyte: venstre; bredde: automatisk; polstring: 0 10px; linjehøyde: initial}. værmeny-element. værvarsel-dag. vær-ikon {skriftstørrelse: 26 piks; margin nederst: 0} .vær-meny-element. by-data {flyte: venstre; skjerm: blokk; skriftstørrelse: 12 piksler}. vær-meny-element. vær-nåværende temp {skriftstørrelse: 16 piksler; skriftvekt: 400} .vær-meny-element. vær-nåværende-temp sup {font-størrelse: 9 piksler; topp: -2 piksler}. vær-meny-element. tema-varsel {polstring: 0 10 piksler}. komponenter .tie-vær-widget { farge: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponenter .icon-basecloud-bg: etter {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: etter {color: # 1f2024} .topp-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; loddrett: midt; float: none}. header-layout-1 # mobil-meny-ikon {høyre: 0}. header-layout-2 # meny-komponenter-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {bakgrunn: 0 0! Viktig; display: inline-block! Viktig; bredde: 100%! Viktig; box-shadow: ingen! Viktig; overgang: bakgrunn .3s} .is-header-bg-utvidet # tema-header: før, .is -header-bg-utvidet # tema-header.header-layout-1 # main-nav: ikke (.fixed-nav): før {content: ""; posisjon: absolutt; bredde: 100%; venstre: 0;høyre: 0; topp: 0; høyde: 150px; bakgrunnsbilde: lineær gradient (nederst, gjennomsiktig, rgba (0,0,0, .5))} @ media (maks. bredde: 991px) {. is- header-bg-utvidet # tie-wrapper # theme-header .logo-container: ikke (.fixed-nav) {bakgrunn: 0 0; box-shadow: none; overgang: bakgrunn .3s}}. is-header-bg -utvidet .has-bakgrunn .is-første-seksjon {margin-top: -350px! viktig} .is-header-bg-utvidet .har-bakgrunn .is-first-seksjon> * {padding-top: 350px! viktig }. rainbow-line {høyde: 3px; bredde: 100%; posisjon: relativ; z-indeks: 2; bakgrunnsbilde: -webkit-lineær-gradient (venstre, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); bakgrunnsbilde: lineær gradient (til høyre, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. topp-nav {bakgrunnsfarge: #fff; posisjon: relativ; z-indeks: 10; linjehøyde: 35 px; kant: 1 px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-meny .topbar-wrapper, .top-nav.has-komponenter .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.har-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.har-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.har dato-komponenter .tie-alignleft .components> li: first-child: not (.search-bar), top- nav.har-dato-komponenter-meny .komponenter> li: første barn: ikke (.søkefelt) ,. topp-nav-boks .topp-nav.har-komponenter .komponenter> li: første barn: ikke (.søkefelt) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- bredde: 0 0 1px}}. topplinje-i dag-dato {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0}. topbar-today-date: before {content: "\ f017 "} .toppmeny .meny a {padding: 0 10px} .toppmeny .meny li: svever> a {farge: # 08f} .toppmeny .meny ul {display: none; posisjon: absolutt; bakgrunn: #fff} .meny .meny li: svever>ul {display: block} .top-menu .menu li {position: relative} .top-menu .meny ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {bakgrunn: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; bredde: 100%}. top-nav-boxed. main-nav-above.top-nav-below: not (.header-layout-1). topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-under-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-under-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- bredde: 0} .topp-nav-boks .har-dato-komponenter .tie-alignleft .search-bar, .top-nav-boxed .has-date-komponenter-meny .tie-alignleft .search-bar {border- venstre bredde: 1px}}. topp-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { høyre: auto; venstre: -1px} .topp-nav-mørk. topp-nav {bakgrunnsfarge: # 2c2e32; farge: #aaa}. topp-nav-mørk # topp-nav, .topp-nav-mørk # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {farge: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {bakgrunn: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {bakgrunnsfarge: gjennomsiktig} .top-nav-dark.top-nav-boxed .topbar-wrapper {bakgrunnsfarge: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-over. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -meny, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (maks. bredde: 600 piksler) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; bakgrunn: # f05555; bredde: 100%; høyde: 100%; posisjon: absolutt; venstre: 0; topp: 0; z-indeks: 0} .breaking-news {display: none}. ticker-wrapper.has-js {margin: 0; polstring: 0; høyde: 35px; display: blokk; overløp: skjult; posisjon: relativ; padding-høyre: 20px} @media (min bredde: 480px) {. controls-er-aktiv .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32}. ticker-content: focus {outline: none} .ticker-content . er satt på pause {transform: none! important}. ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px}. ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block}. ticker-swipe span: after {content: "_"}. ticker content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {bakgrunnsfarge: # 2c2e32} .breaking-news-nav {posisjon: absolutt; høyre: 0; padding-høyre: 8px; liste-stil-type: ingen; høyde:35px} topptekst: ikke (.top-nav-boxed) .har banebrytende .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: peker; høyde: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); overgang: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: etter {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {bakgrunnsfarge: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: etter {opacity: 1}. breaking-news-nav li.jnt-prev: etter {content: "\ f104"}. breaking-news-nav li.jnt-next: etter {content: "\ f105"}. opp-ned-kontroller.breaking-news-nav li: etter {transform: roter (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {posisjon: relativ; z-index: 4} .main-nav-below.top-nav-under-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {posisjon: relativ; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative}. Header-menu. meny. undermeny a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2}. header-menu .menu ul {box- skygge: 0 2px 5px rgba (0,0,0, .1)}. header-menu.meny ul li {posisjon: relativ}. header-meny. meny ul a {border-width: 0 0 1px; overgang: .15s}. header-meny. meny ul ul {padding-top: 0; top: 0; venstre : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .topp-nav-under # hoved-nav. hovedmeny> ul> li {kant-bunn: 0; margin-bunn: 0}. hovedmeny. meny a {overgang: .15s}. hovedmeny. meny > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .meny .meny> li> .menu-sub-content {border-top: 2px solid # 08f} .main- meny .meny> li.tie-gjeldende meny {border-bottom: 5px solid # 08f; margin-bottom: -5px} .meny .meny> li.tie-current-menu> a: etter {content: " "; bredde: 20px; høyde: 2px; posisjon: absolutt; margin-top: 17px; venstre: 50%; topp: 50%; bunn: auto; høyre: auto; transform: translateX (-50%) translateY (-50 %); bakgrunn: # 2c2f34; overgang: .3s}. hovedmeny.meny> bare.is-ikon-bare> a {polstring: 0 20px; linjehøyde: arve}. hovedmeny. meny> li.is-ikon-bare> a: etter,. hovedmeny. meny> li .is-icon-only> a: before {display: none} .meny .meny> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. hovedmeny .meny ul {linjehøyde: 20px; z-indeks: 1} .hovedmeny .meny .undermeny .fa, .hovedmeny .meny .mega-nylig-omtalt-liste .fa ,. hovedmeny .meny .mega-lenke-kolonne .fa, .hovedmeny .meny .mega-cat-more-lenker .fa {bredde: 20px} .hovedmeny .meny-underinnhold {display: none; polstring: 0; bredde: 200px; posisjon: absolutt; bokseskygge: 0 2px 2px rgba (0,0,0, .15)}. hovedmeny .meny-underinnhold a {bredde: 200px} .hoved- meny ul li: svever> .meny-underinnhold,. hovedmeny ul li [aria-utvidet = sann]> ul,. hovedmeny ul li [aria-utvidet = sann]>. mega-meny-blokk { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.hovedmeny .meny> li: svever> en {bakgrunnsfarge: # 08f; farge: #fff}. header-layout-1. hovedmeny-omslag. meny> li: eneste barn: ikke (.mega- meny) {posisjon: relativ}. header-layout-1. hovedmeny-wrap. meny> li: eneste barn>. meny-underinnhold {høyre: 0; venstre: auto}. header-layout-1. hovedmeny-omslag .meny> li: bare barn> .meny-underinnhold ul {venstre: auto; høyre: 100%} nav. hovednav. komponenter> li> a: ikke (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {bakgrunn: # 1f2024; border-width: 0} .main-nav -mørk .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {bakgrunnsfarge : rgba (31,32,36, .95)}. hoved-nav-mørk. hovedmeny.meny> li a {color: #fff} .main-nav-dark .main-menu .meny ul li: hover> a, .main-nav-dark .main-menu .menu ul li.urrent-menu-item: ikke (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .meny-meny .meny ul a, .main-nav-dark .main-meny .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark. Main-nav-boxed. main-nav .main-menu-wrapper {bakgrunnsfarge: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {bakgrunn: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. katter-loddrett li a: svever {bakgrunn: # 1f2024} .main-nav-light .main-nav {bakgrunnsfarge:#fff; farge: # 2c2f34} .main-nav-light .main-nav .menu-underinnhold {bakgrunn: #fff} .main-nav-light .main-nav .meny ul li: svever> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .meny a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {bakgrunnsfarge: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {bakgrunn: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-aktiv , .main-nav-light ul.cats-vertical li a: hover {bakgrunn: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relative; vertikaljustering: midt; polstring: 8px 10px; topp: -1px; maks høyde: 50px}. rett før klissete # klebrig-logo img, .header-layout-1 # klebrig-logo img {padding: 0} .header-layout-1: ikke (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; synlighet: skjult; bredde: 0! viktig ; transform: translateY (75%); overgang: transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transition: none} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.tema-header .fixed-nav {posisjon: fast; bredde: 100%; topp: 0; bunn: auto! viktig; z-indeks: 100; vil-endre: transform; transform: translateY (-100%); overgang: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: ikke (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; synlighet: synlig; bredde: auto! viktig; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fast-nav {topp: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- hovedmeny .meny> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {overgang: ingen} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fast-nav {overgang: ingen} .fiks-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -opp,.fast-nav # hoved-nav.sticky-nav-slide.sticky-down {overgang: transformer .4s letthet}. sticky-type-lysbilde. fast-nav.logo-container.sticky-nav-lysbilde-synlig, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -bredde: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff}. mørk hud .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -nedenfor # main-nav: ikke (.fast-nav) {bunn: -1px}. mørk hud .main-nav-below.top-nav-over # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed.) fast-nav .main-menu-wrapper {bakgrunnsfarge: gjennomsiktig! viktig} @media (min bredde: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-over .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-under-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-under-main-nav .top-nav {margin-top: -1px}}. header-layout-1.har-skygge: ikke (.top-nav-under) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen and (min-width: 992px) and (maks. bredde: 1100 piksler) {. hovedmeny. meny> li: ikke (.is-ikon-bare)> a {polstring-venstre: 7 piksler; polstring-høyre: 7 piksler}. hovedmeny. meny> li: ikke (.is-icon-only)> a: før {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. meny -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px}. meny-liten-etikett .meny-liten sirkel {border-radius: 100%} @ media (maks-bredde: 991px) {# tie-wrapper header # theme-header {box-shadow: none; bakgrunn: 0 0! viktig} .logo- container, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-under .main-nav: ikke (.fixed-nav) {box-shadow: none} .is-header-layout-1.har-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {bakgrunnsfarge: #fff}. mørk hud .logo-container, .main-nav-dark.header-layout-1 .main-nav {bakgrunnsfarge: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {bakgrunnsfarge: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -omslag {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {bakgrunnsfarge: #fff}. mørk hud .logo-container, .main-nav-dark.header-layout-1 .main-nav {bakgrunnsfarge: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {bakgrunnsfarge: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # meny-komponenter-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {bredde: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {bakgrunnsfarge: #fff}. mørk hud .logo-container, .main-nav-dark.header-layout-1 .main-nav {bakgrunnsfarge: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {bakgrunnsfarge: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # meny-komponenter-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {bredde: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Den PR_END_OF_FILE_ERROR (Secure Connection Failed) vises når noen Mozilla Firefox-brukere forsøker å besøke et bestemt nettsted. Denne feilen betyr i hovedsak at nettleseren ikke klarte å opprette en sikker tilkobling på grunn av at alle krypteringsserier mislyktes (Firefox nådde slutten av listen på grunn av forskjellige årsaker). Når dette skjer, rapporterer berørte brukere at den samme feilmeldingen oppstår på hvert nettsted de prøver å besøke.

Merk: Dette problemet er forskjellig fra Secure Connection-feilen som noen brukere får når de bruker Google Chrome til å besøke et nettsted.
Hva forårsaker PR_END_OF_FILE_ERROR (Sikker tilkobling mislyktes) på Firefox?
- VPN- eller proxy-interferens - En gang sannsynlig skyldige som kan forårsake dette problemet, er en proxy- eller VPN-interferens. Enhver programvare som avlytter forbindelsen (fungerer som en mellommann) kan potensielt utløse denne spesielle feilmeldingen. Hvis dette scenariet gjelder, kan du løse problemet ved å deaktivere proxy-serveren eller ved å avinstallere VPN-applikasjonen som beskytter anonymiteten din.
- Feil krypteringsvarianter - Hvis du tidligere gikk videre og endret SSL-innstillinger, er det sannsynlig at du ser denne feilen på grunn av at nettleseren din nå håndhever noen krypteringsvarianter som ikke støttes av Firefox eller av nettstedet som du ' prøver på nytt. For å løse dette problemet, må du oppdatere Firefox-nettleseren din via menyen Feilsøkingsinformasjon.
- Korrupt Firefox-profil - Som det viser seg kan denne feilkoden også være forårsaket av en ødelagt profil. Flere berørte brukere har klart å fikse problemet ved å eksportere bokmerkene sine, opprette en ny profil og deretter importere bokmerkene fra den gamle profilen for å forhindre tap av data.
- Tredjeparts sikkerhetspakkeforstyrrelser - Det er bekreftet at det også er noen overbeskyttende tredjepartspakker som vil forårsake dette problemet (Avast, Kaspersky, BitDefender, Eset) som vil forårsake dette problemet etter å ha snappet opp tilkoblingssertifikater og sendt sine egne. I dette tilfellet kan du omgå problemet enten ved å deaktivere sanntidsbeskyttelsen eller ved å avinstallere den overbeskyttende suiten helt.
Fremgangsmåte for å fikse feilen "Sikker tilkobling mislyktes" i PR_END_OF_FILE_ERROR
- 1. Deaktiver VPN- eller proxy-tilkobling (hvis aktuelt)
- 2. Oppdater Firefox-nettleseren
- 3. Opprette en ny Firefox-profil
- 4. Avinstaller tredjeparts sikkerhetspakke
1. Deaktiver VPN- eller proxy-tilkobling (hvis aktuelt)
Som flere berørte brukere har rapportert, kan PR_END_OF_FILE_ERROR (Sikker tilkobling mislyktes) oppstå i situasjoner der de berørte brukerne bruker en proxy- eller VPN-server (eller annen form for programvare som fungerer ved å fange opp forbindelsen og fungere som mellommann).
Det viser seg at noen løsninger fungerer, men andre kan ende opp med å produsere denne feilen så lenge de er aktivert. Hvis du bruker en VPN- eller proxy-løsning, er det sannsynligvis grunnen til at du ser denne feilmeldingen.
Hvis dette scenariet gjelder, kan du prøve å løse problemet ved å koble til direkte etter at du har deaktivert programvaren som beskytter anonymiteten din. For å gjøre denne prosessen så enkel som mulig, opprettet vi to separate guider - en for proxy-brukere og en for brukere som bruker en VPN-klient. Følg gjerne hvilken metode som gjelder for ditt spesifikke scenario.
Fjerner VPN-klienten
- Trykk Windows-tast + R for å åpne opp en Kjør -dialogboksen. Når du er inne, skriver du inn 'appwiz.cpl' i tekstboksen og trykker Enter for å åpne menyen Programmer og funksjoner . Når du ser UAC- ledeteksten, klikker du på Ja for å gi administrative rettigheter.

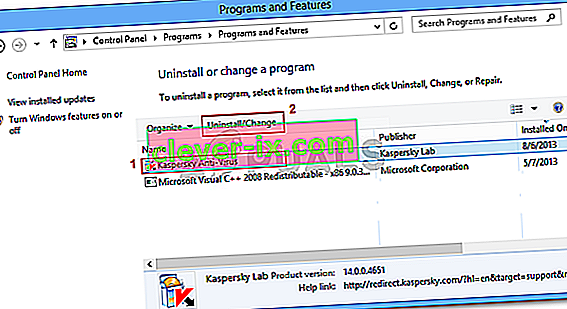
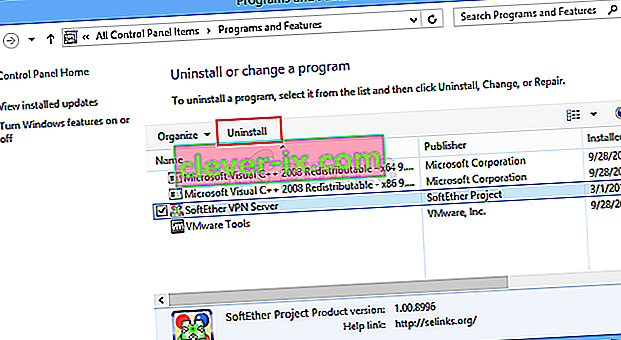
- Når du er inne i skjermbildet Programmer og funksjoner, blar du gjennom listen over installert programvare og er på utkikk etter tredjeparts VPN som du bruker for øyeblikket. Når du ser det, høyreklikker du på det og velger Avinstaller fra den nylig viste kontekstmenyen.

- Når du er inne i avinstallasjonsveiviseren, følger du instruksjonene på skjermen for å fullføre avinstallasjonsprosessen. Etter at operasjonen er fullført, må du starte datamaskinen på nytt og se om problemet løses ved neste systemoppstart.
Deaktiver proxyserver
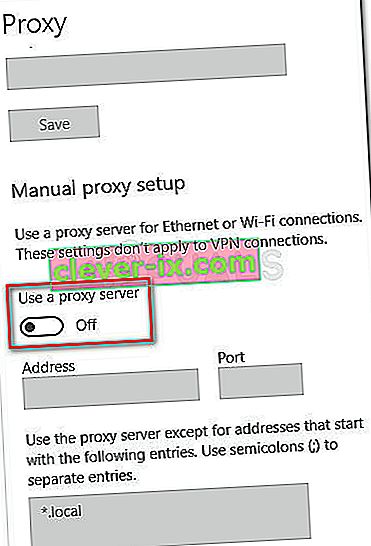
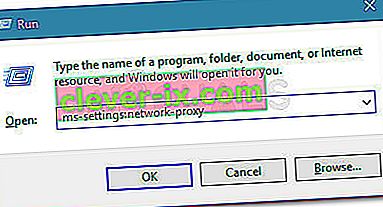
- Åpne opp en Kjør dialogboksen ved å trykke Windows-tast + R . Når du er inne i tekstboksen, skriver du inn ” ms-settings: network-proxy” og trykker Enter for å åpne Proxy- fanen i Innstillinger- appen.

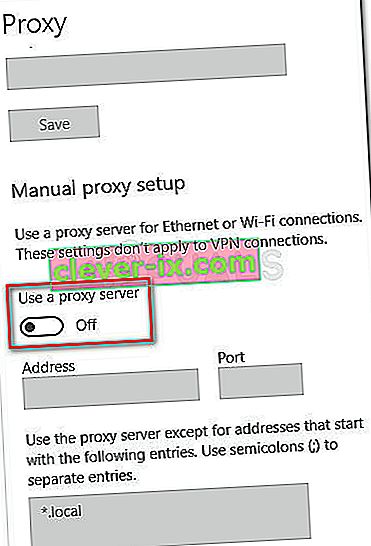
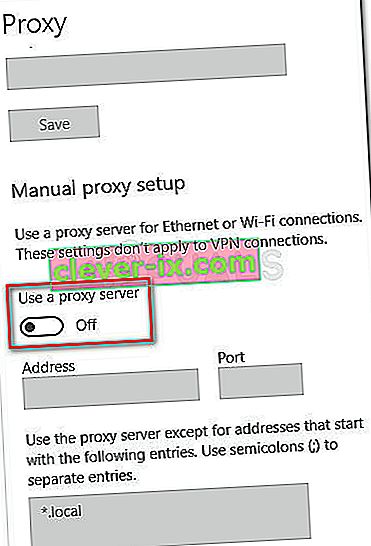
- Når du klarer å lande i Proxy- fanen, blar du ned til delen Manuell proxyoppsett. Gå deretter til høyre seksjon og deaktiver vekselen som er tilknyttet Bruk en proxy-server .

- Når operasjonen er fullført, start datamaskinen på nytt. Når neste oppstart er fullført, gjentar du handlingen som tidligere forårsaket PR_END_OF_FILE_ERROR ( feil tilkobling mislyktes) .
Hvis det samme problemet fremdeles oppstår etter å ha fulgt instruksjonene nedenfor, eller hvis ingen av de to metodene gjaldt din nåværende situasjon, kan du gå ned til neste potensielle løsning nedenfor.
2. Oppdater Firefox-nettleseren
Som det viser seg, er denne spesielle feilen ganske vanlig i situasjoner der de berørte brukerne tidligere har spilt med noen SSL-innstillinger som endte med å håndheve noen krypteringsvarianter som ikke støttes av Firefox eller av nettstedet du prøver å få tilgang til.
Hvis scenariet ovenfor gjelder, er den eneste levedyktige løsningen å tilbakestille Firefox-innstillingene til standardtilstanden. Heldigvis inneholder denne nettleseren et alternativ som lar deg gjøre dette uten å måtte installere programmet helt på nytt.
Her er en rask guide for å oppdatere Firefox-nettleseren via Feilsøkingsinformasjon- menyen:
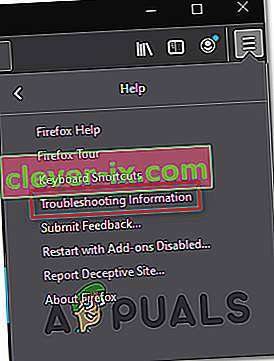
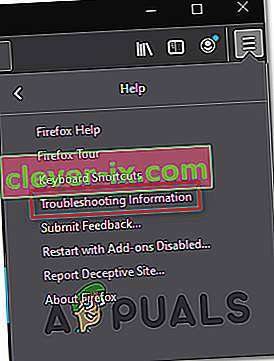
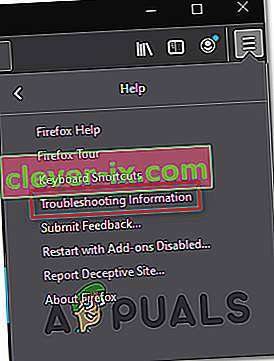
- Åpne Firefox-nettleseren din og klikk på handlingsknappen øverst til høyre på skjermen. Klikk deretter på Hjelp> Informasjon om feilsøking fra listen over tilgjengelige alternativer .

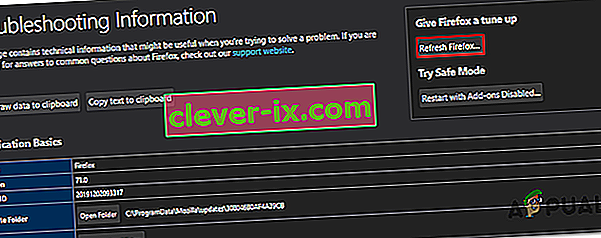
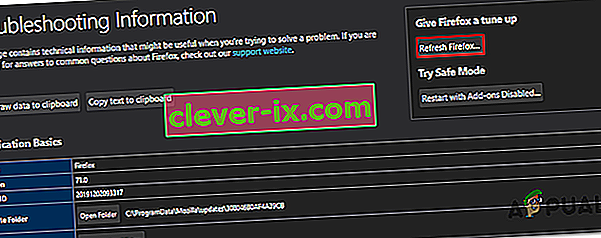
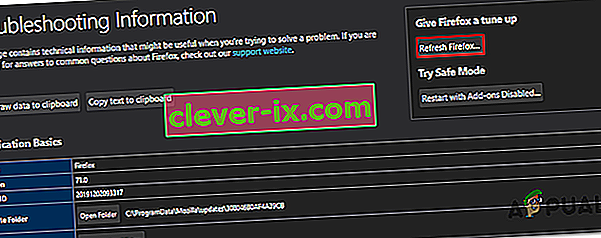
- Når du er inne i feilsøkingsinformasjonsmenyen, går du til høyre seksjon og klikker på Oppdater Firefox (under Gi Firefox en finjustering ).

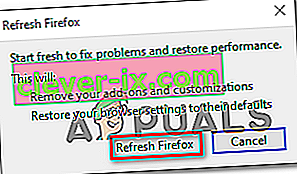
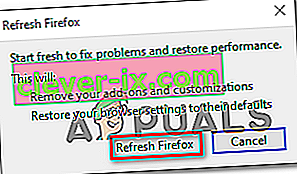
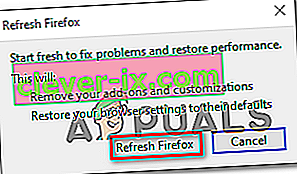
- Ved den siste bekreftelsesbekreftelsen, klikk på Oppdater Firefox igjen for å starte prosessen. Vent deretter tålmodig til prosessen er fullført før du starter nettleseren på nytt.

- Gjenta handlingen som tidligere forårsaket problemet, og se om det samme problemet fortsatt oppstår.
Hvis den samme PR_END_OF_FILE_ERROR-feilen (Sikker tilkobling mislyktes) fortsatt oppstår etter at du har fulgt instruksjonene ovenfor, kan du gå ned til neste potensielle løsning nedenfor.
3. Opprette en ny Firefox-profil
Som det viser seg, kan PR_END_OF_FILE_ERROR (Secure Connection Mailed) -feilen også være forårsaket av en ødelagt profil. Flere berørte brukere har bekreftet at problemet ble løst etter at de opprettet en ny ny profil via fanen "om: profiler" og deretter eksporterte bokmerkene fra den gamle profilen og importerte dem til den nye.
Merk: Hvis de fleste av bokmerkene dine er på Chrome, kan du enkelt importere dem til Firefox.
Denne operasjonen høres ut som en munnfull, men trinnene er faktisk veldig greie. Her er hva du trenger for å fikse problemet hvis det skyldes en ødelagt profil:
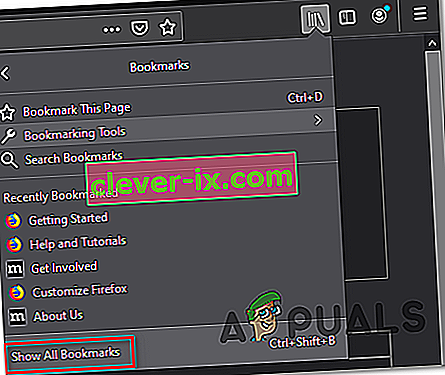
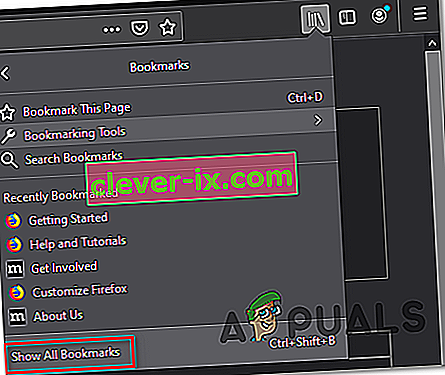
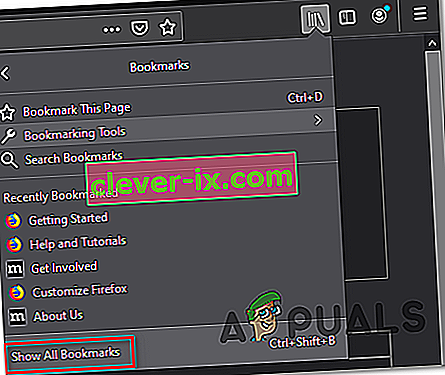
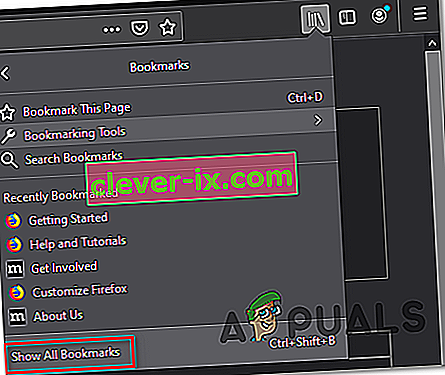
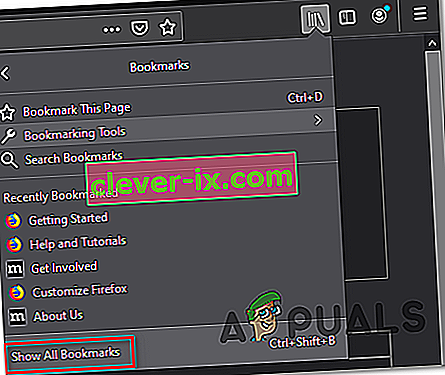
- Første ting først, la oss starte med å eksportere bokmerkene dine, slik at du trygt kan bruke dem på den nye profilen din. For å gjøre dette, klikk på bokmerkeikonet (øverst til høyre), og gå deretter til Bokmerke> Vis alle bokmerker .

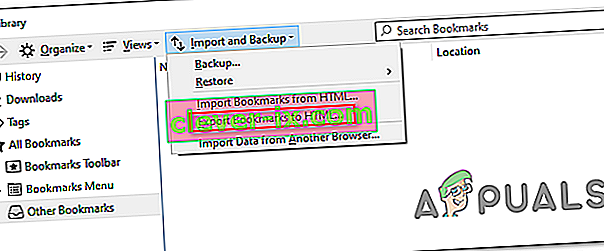
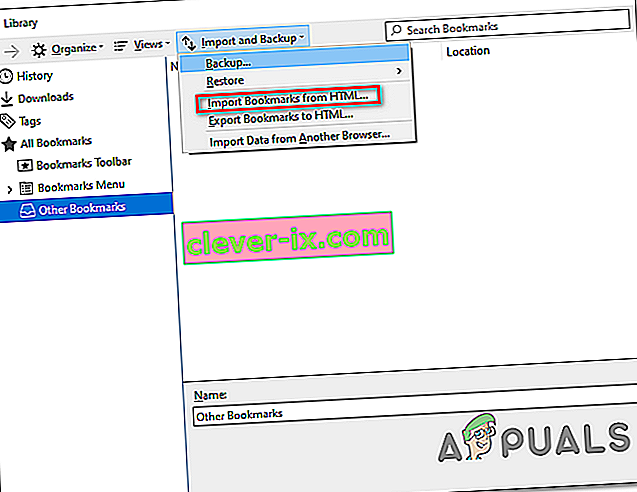
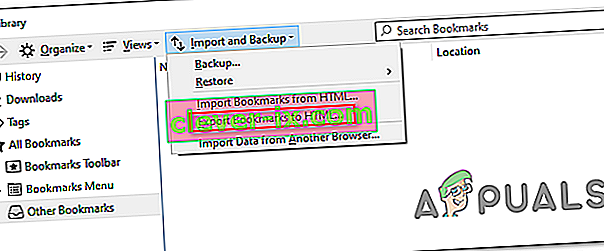
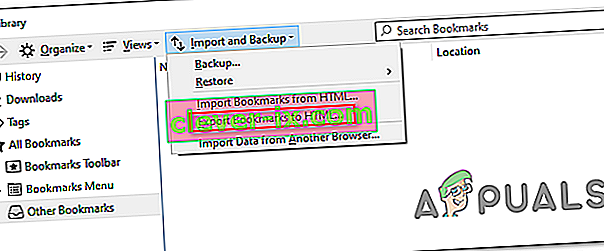
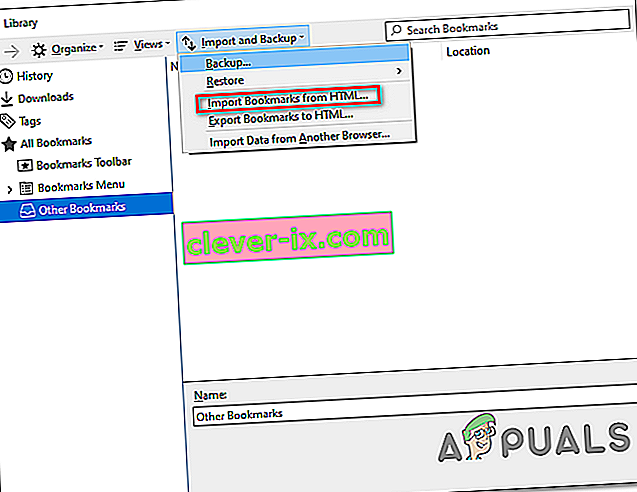
- Når du er inne i Biblioteksmenyen , klikker du på Importer og sikkerhetskopier- menyen og velger Eksporter sikkerhetskopier til HTML fra listen over tilgjengelige alternativer.

- Bestem deg for et passende sted, tildel deretter et navn og klikk på Lagre for å eksportere ditt personlige utvalg av bokmerker.
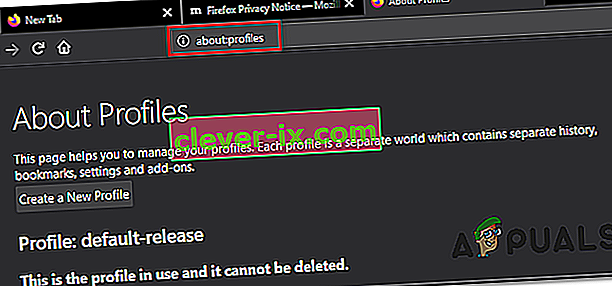
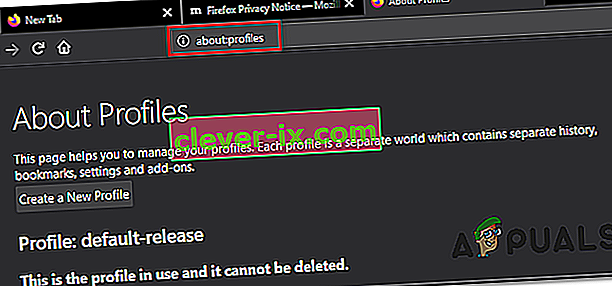
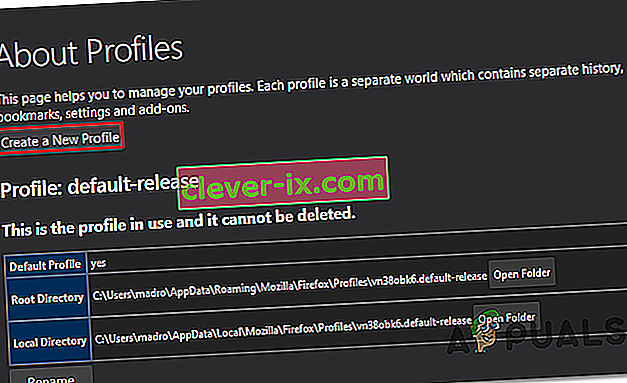
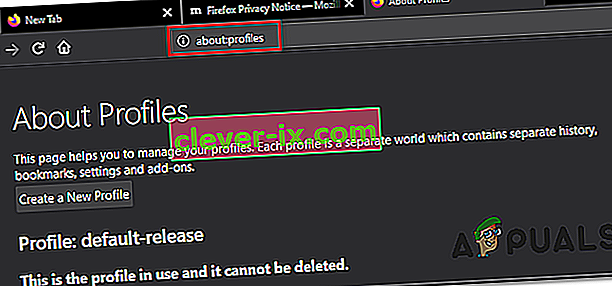
- Åpne Firefox-nettleseren din og gå til navigasjonslinjen øverst. Når du er der, lime ' about: profiler' og trykk på Enter for å åpne opp Profil -delen av Firefox.

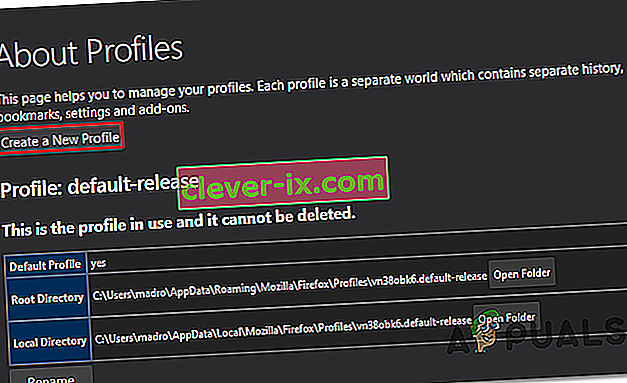
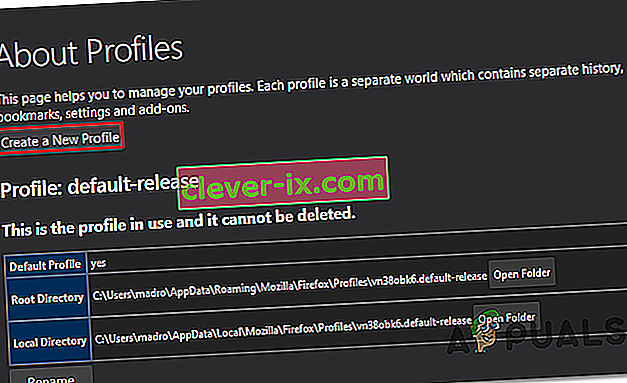
- Når du er inne i riktig meny, klikker du på Opprett en ny profil (under Om profiler ).

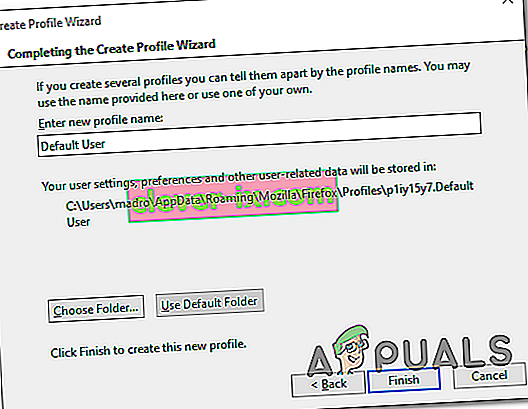
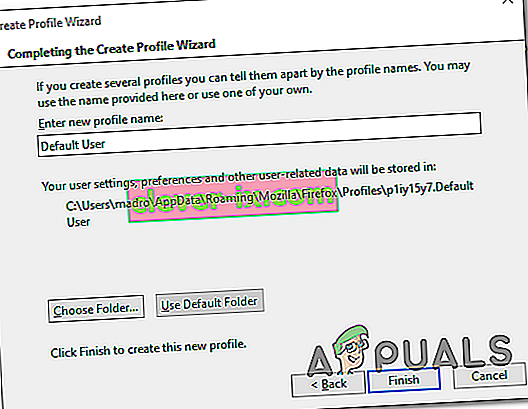
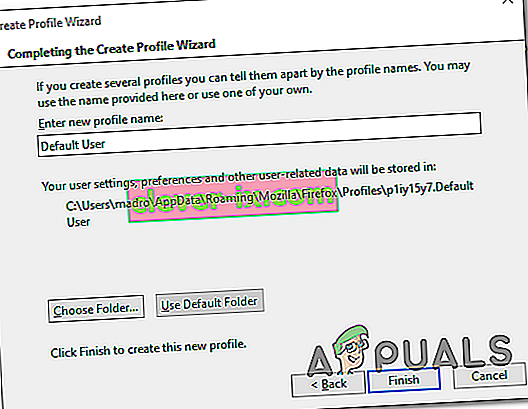
- Når du er inne i det første skjermbildet i Veiviser for oppretting av profil , klikker du på Neste for å gå videre til neste meny. På neste skjermbilde tilordner du et navn til profilen din (under Angi nytt profilnavn ) og klikker Fullfør for å generere den nye profilen.

- Etter at du har opprettet den nye profilen, er det på tide å gjenopprette bokmerkene fra den gamle profilen din. For å gjøre dette, klikk på bokmerkeikonet (øverst til høyre), og gå deretter til Bokmerke> Vis alle bokmerker .

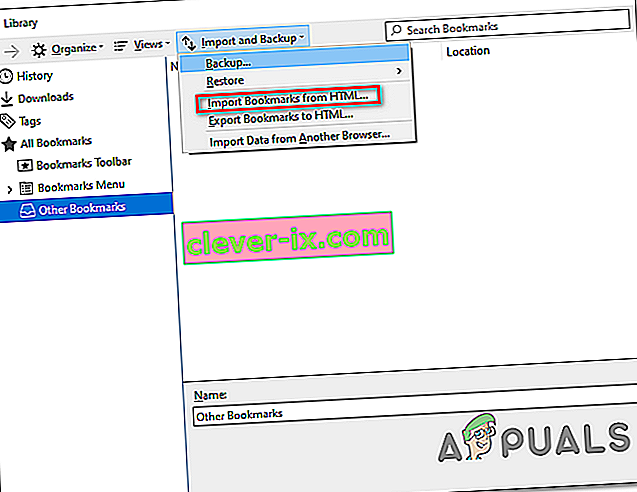
- I Biblioteksmenyen klikker du på Importer og sikkerhetskopier> Importer bokmerker til HTML . Neste, fra neste meny, naviger til stedet der du tidligere lagret de eksporterte bokmerkene (i trinn 3), og klikk på Åpne for å importere dem til den nye profilen.

- Start nettleseren på nytt og se om PR_END_OF_FILE_ERROR-feilen (sikker tilkobling mislyktes) har stoppet.
Hvis det samme problemet fremdeles oppstår, kan du gå ned til neste metode nedenfor.
4. Avinstaller tredjeparts sikkerhetspakke
Som det viser seg, kan dette spesielle problemet også oppstå på grunn av en overbeskyttende tredjeparts AV (sikkerhetspakke). Dette skjer på grunn av at noen sikkerhetsverktøy som Avast, Kaspersky, BitDefender, ESET (og andre) er designet for å fange opp tilkoblingssertifikater og sende sine egne.
Mens de aller fleste nettsteder ikke har noe imot dette, kan det hende at noen ender med å utløse PR_END_OF_FILE_ERROR (Secure Connection Failed) feil som en sikkerhetsforanstaltning.
Hvis dette scenariet er aktuelt, kan du få problemet løst ved å deaktivere sanntidsbeskyttelsen mens du går inn på nettstedet eller ved å avinstallere den overbeskyttende sikkerhetsserien.
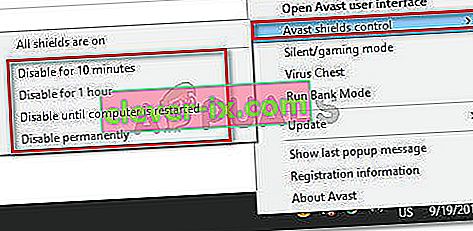
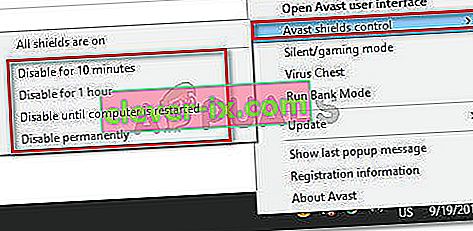
Den skadekontrollerte tilnærmingen er å deaktivere sanntidsbeskyttelsen. Men husk at denne prosedyren vil være forskjellig, avhengig av hvilket tredjepartsverktøy du bruker. Heldigvis vil du i de fleste tilfeller kunne gjøre det direkte fra oppgavelinjeikonet til antivirusprogrammet eller brannmurpakken.

Når du har gjort dette, må du starte datamaskinen på nytt og se om det samme problemet fortsatt oppstår.
Hvis problemet vedvarer, vil det neste logiske trinnet være å eliminere muligheten for tredjeparts sikkerhetsforstyrrelser fullstendig. Her er en rask guide om hvordan du gjør dette og sørger for at du ikke etterlater noen resterende filer som fremdeles kan forårsake samme oppførselstid:
- Trykk Windows-tast + R for å åpne opp en Kjør -dialogboksen. Skriv deretter inn 'appwiz.cpl' og trykk Enter for å åpne vinduet Programmer og funksjoner .

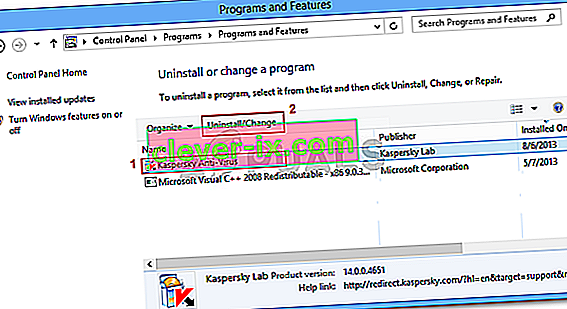
- Når du er inne i skjermbildet Programmer og funksjoner , blar du gjennom listen over installerte applikasjoner og finner tredjeparts sikkerhetspakke du bruker for øyeblikket. Etter at du klarer å finne den, høyreklikker du på den og velger Avinstaller fra den nylig viste kontekstmenyen.

- Inden for avinstalleringsmenyen, følg instruksjonene på skjermen for å fullføre avinstallasjonen.
- Når avinstallasjonen er fullført, følger du instruksjonene for å avinstallere alle gjenværende filer fra sikkerhetspakken.
- Start datamaskinen på nytt og se om problemet er løst ved neste oppstart av datamaskinen.